How To Connect Firebase With Node.js App
Overview
As a platform for developing backend-as-a-service (BaaS) apps, Firebase offers hosted backend services including real-time databases, cloud storage, authentication, crash reporting, analytics, and more. Built using Google's infrastructure, it scales automatically.
Guide to connecting Firebase with a Node.js application
Step 1: Create your Firebase Project
In the Firebase console, click Add project then enter your project name. You can also optionally edit the project ID displayed below the project name.
Setting up Google Analytics for your project is optional here.
Step 2: Register your app
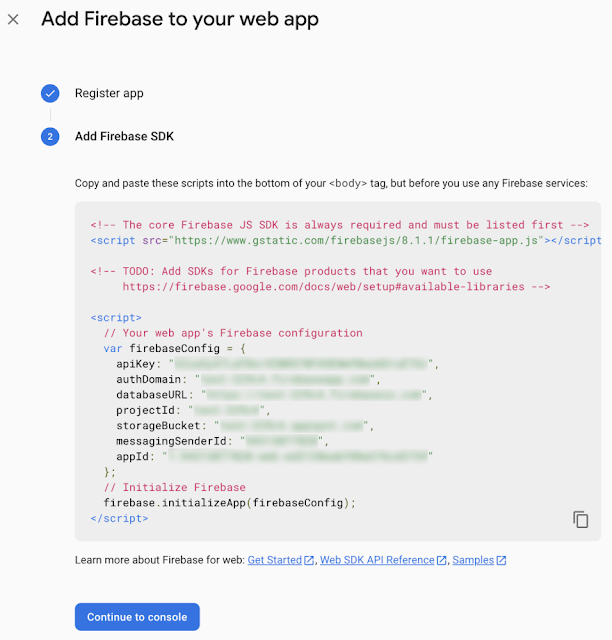
In the center of the Firebase console's project overview page, click the Web icon to launch the setup workflow.
Enter your app's nickname then click "Register app".
This will generate your app's firebase configuration which we will need in our project. Copy it for later use.
Proceed to the console, select "Firestore Database" and click "Create Database". Select "Start in test mode" and click "Enable".
Step 3: Set up your development environment
Add the Firebase Admin SDK to your app:
npm install firebase-admin --save
Step 4: Initialize Cloud Firestore
Cloud Firestore is a flexible, scalable NoSQL cloud database for mobile, web, and server development.
Use a service account to access the Firebase Admin SDK on your server (or any other Node.js environment). Go to the Cloud Platform Console's IAM & admin > Service accounts page. Create a fresh private key, then save the JSON data. then utilize the file to launch the SDK:
const { initializeApp, cert } = require("firebase-admin/app");
const { getFirestore } = require("firebase-admin/firestore");// Firebase Config
const serviceAccount = require("./service_key.json");
initializeApp({
credential: cert(serviceAccount),
});
const db = getFirestore();
Step 5: Add Data
Cloud Firestore store data in documents that are stored in collections (containers) that you can use to organize your data and build queries.
Create a new collection and a document using the following example code:
const docRef = db.collection('users').doc('alovelace');
docRef.set({
first: 'Ada',
last: 'Lovelace',
born: 1815
});
Now add another document to the pre-built "users" collection.
const aTuringRef = db.collection('users').doc('aturing');
aTuringRef.set({
'first': 'Alan',
'middle': 'Mathison',
'last': 'Turing',
'born': 1912
});
Step 6: Read the data
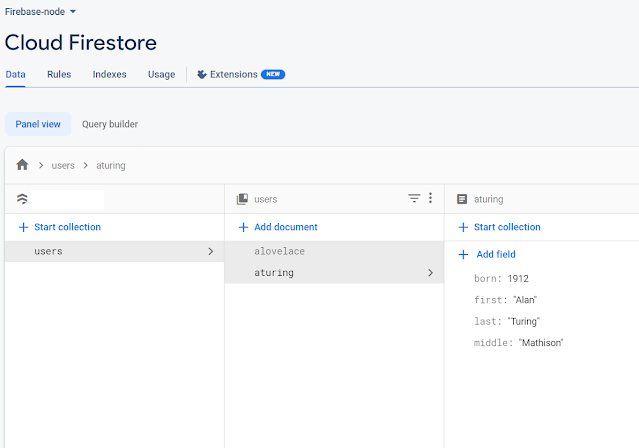
To quickly verify that you've added data to Cloud Firestore, use the data viewer in the Firebase console.
You can also use the "get" method to retrieve the entire collection.
async function start() {
const doc = await aTuringRef.get();
app.get("/", (req, res) => {
console.info("Document data:", doc.data());
res.send(doc.data());
});
}
start();
app.listen(3005, () => {
console.log("App listening on port 3005!");
});
This is how I got the response after calling the API.
More Resources:
Thanks for reading!
To conclude, We have looked into how to set up Firebase and connect Firestore with our Node.js app. If any query occurs feel free to ask in the comment section.
See you next time,
@TechAE












No comments:
Post a Comment
Thank you for submitting your comment! We appreciate your feedback and will review it as soon as possible. Please note that all comments are moderated and may take some time to appear on the site. We ask that you please keep your comments respectful and refrain from using offensive language or making personal attacks. Thank you for contributing to the conversation!